If you love designing, this is a heavenly tool for you.
Have you heard of Figma? Think of it as Adobe InDesign. Or Canva. Or Wix.
This is a tool exactly for designers. If you’re an IT student and need to create a learning program for students, you can use Figma to create a beautiful user interface. Or if you’re doing something simpler, you can use Figma to help create design webpages for your website. It’s free to use, and you are not restricted with limited tools to help you realise your potential in UX design.
Okay, so let’s say you’re interested. How do we start?
That’s one thing about Figma: possibilities for designing are endless. We’re given tools and canvas to experiment and have fun with, but they’re blank canvas. Unless we have something in mind, chances are we’re just stuck staring at the blank screen.
So let’s try something out. I’m showing you a step-by-step walkthrough on using Figma, starting with signing up for Figma until the moment we finish designing a simple poster for fun.
You will need:
- Internet connection
- A computer/laptop
- Mouse, preferably
Let’s get it on, and see what we can do.
Step #1: Sign up beforehand.

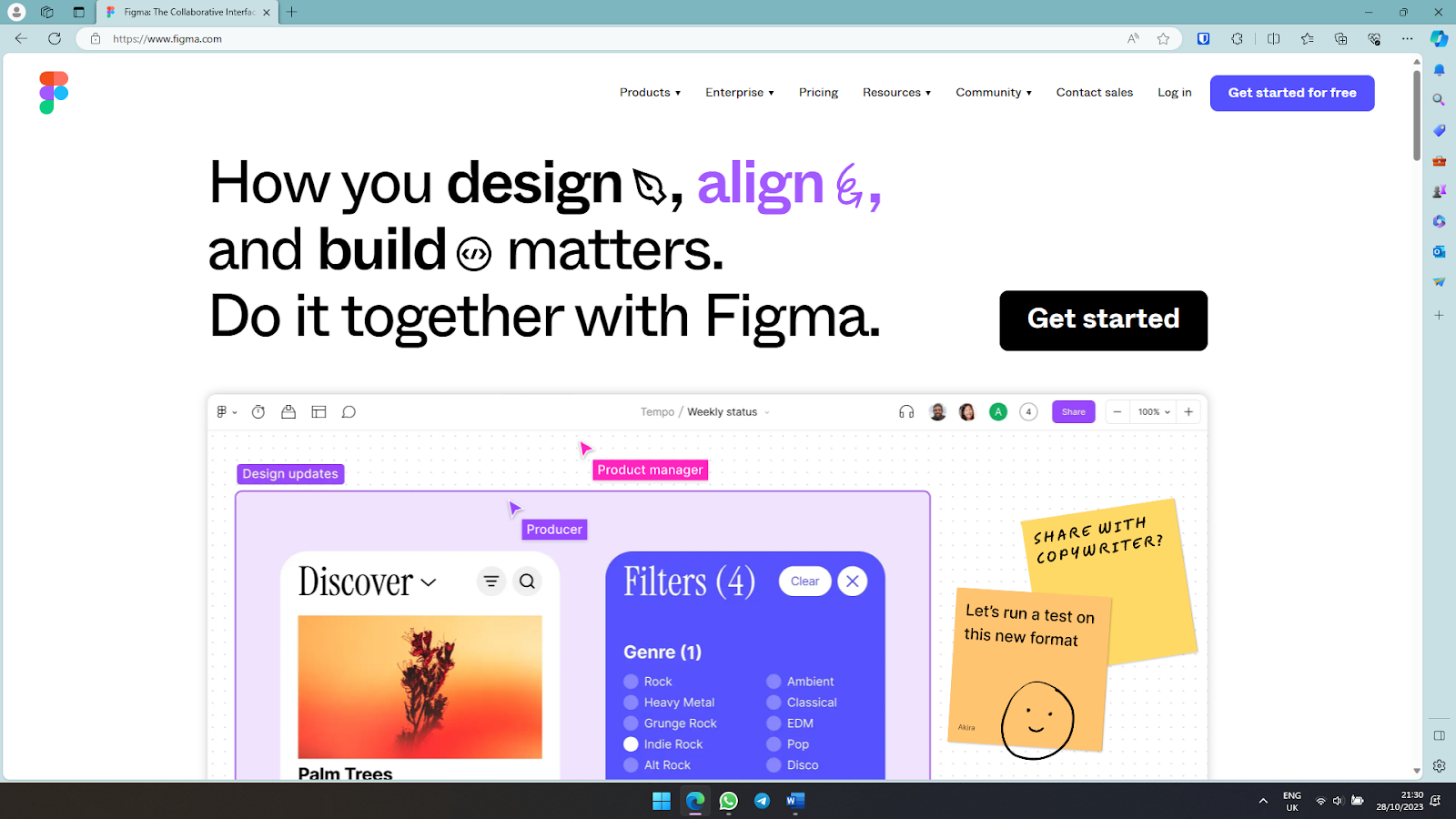
You can either type ‘Figma’ on the search bar on your preferred browser, or just type https://www.figma.com/ on the address bar to get you directly to the Figma homepage. Once you’re here, click on “Log in” in the upper-right corner of the homepage (right beside the “Get started for free” button).

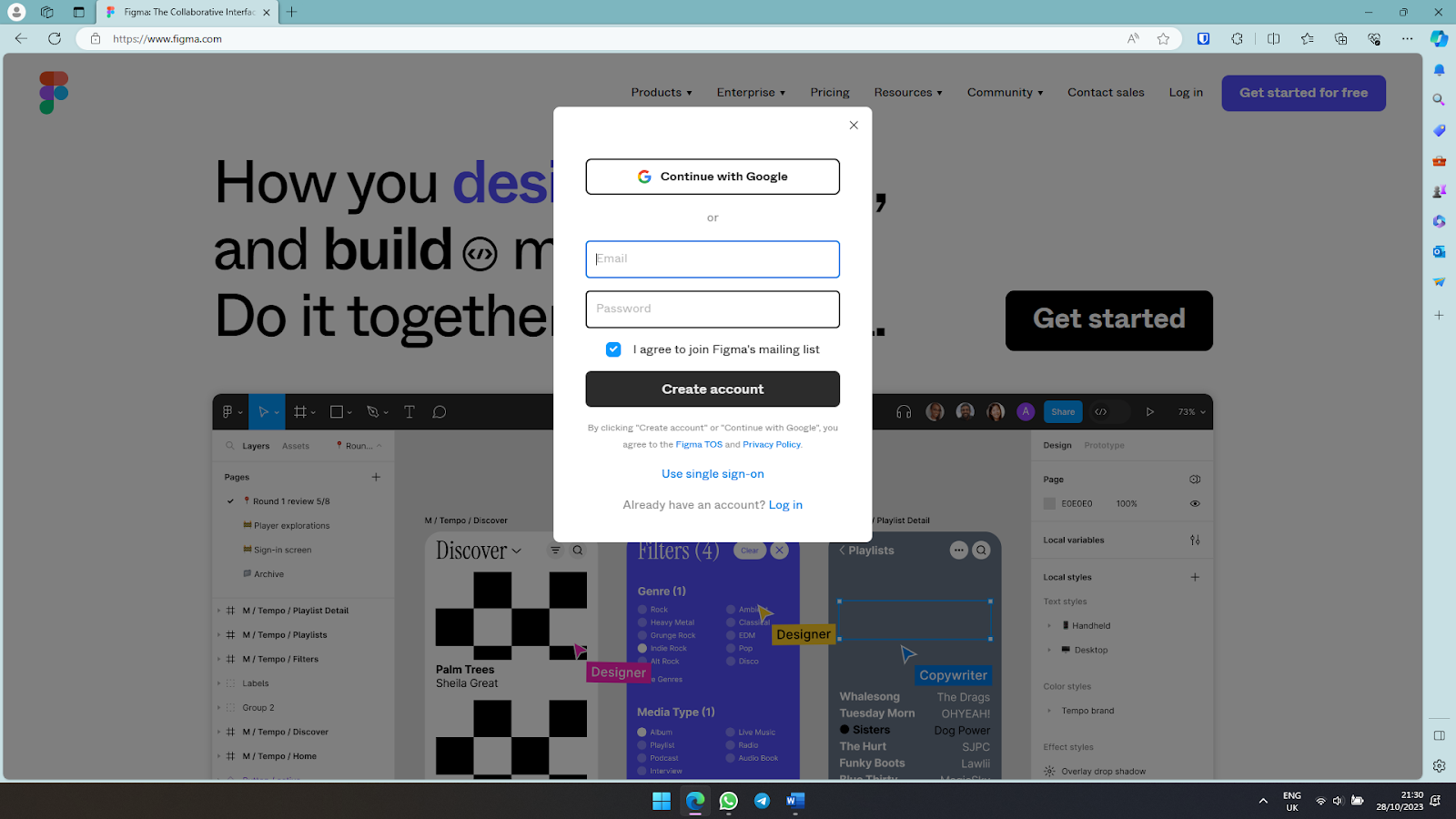
You will need an account to start using Figma, so be sure to prepare an account (or just use an existing Google account for easier access). As for me, I signed up using my existing Google account, because I will then integrate Figma into one of my websites later on. It’s up to you, really.

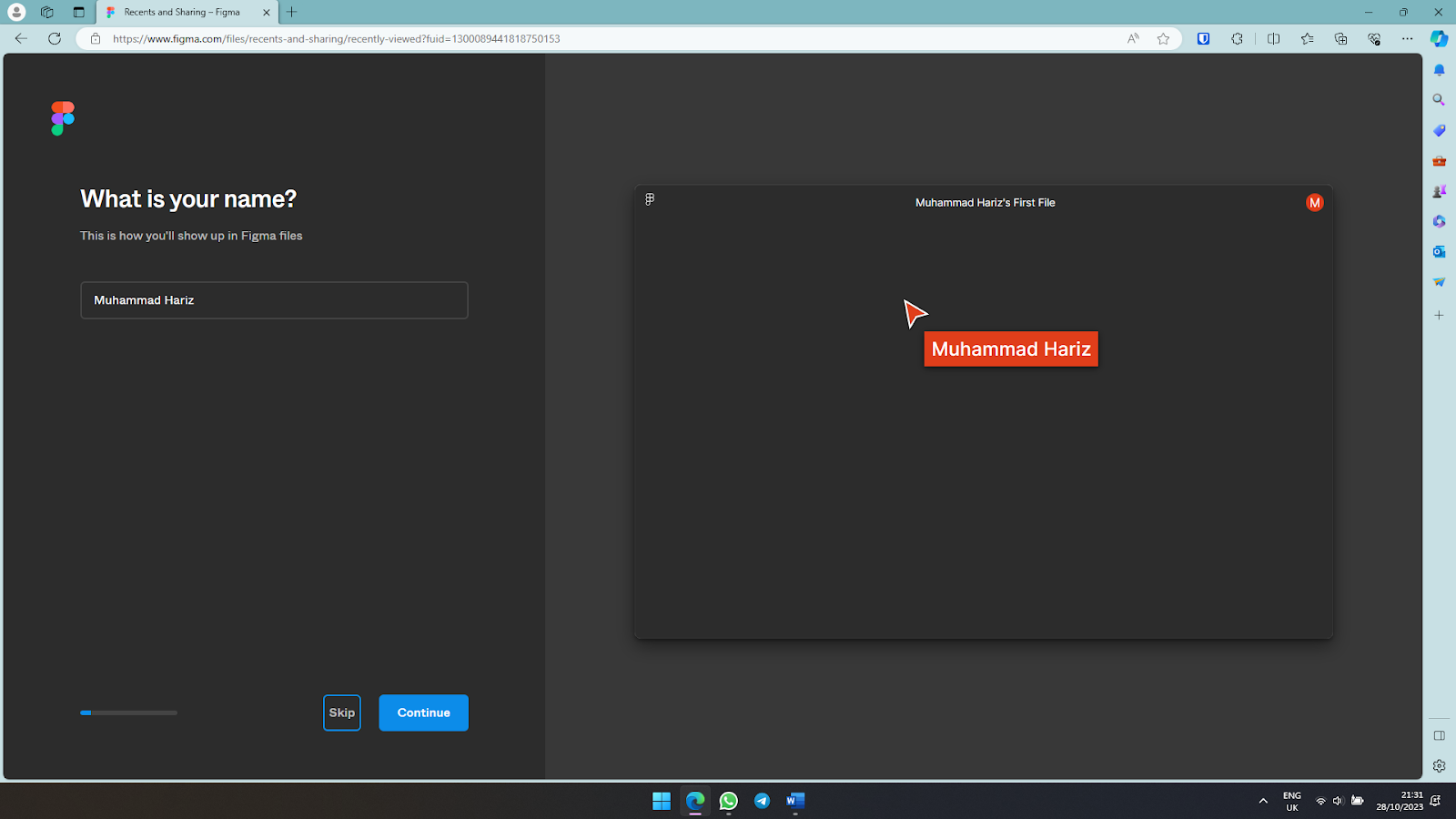
Okay, once you’re in, Just follow the steps given here. There is not much to go from here, honestly—it’s just Figma asking you, about your needs for using Figma, and your preferences in using it.
If you find this bothersome, don’t worry—just click skip.

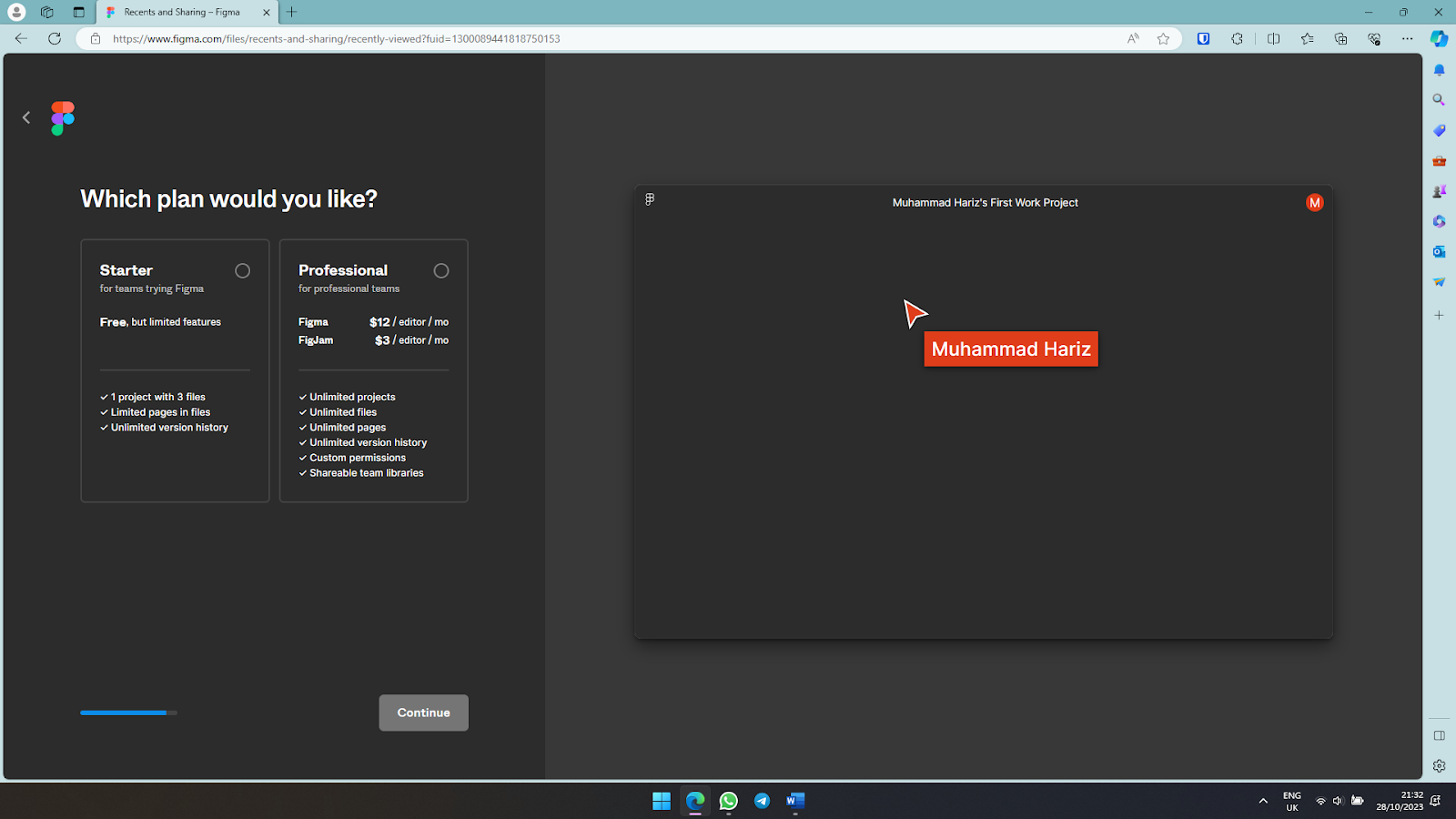
Regardless, you will be taken to either of these two options. For now, we’re just trying out Figma, so choose the “Starter” option to continue.

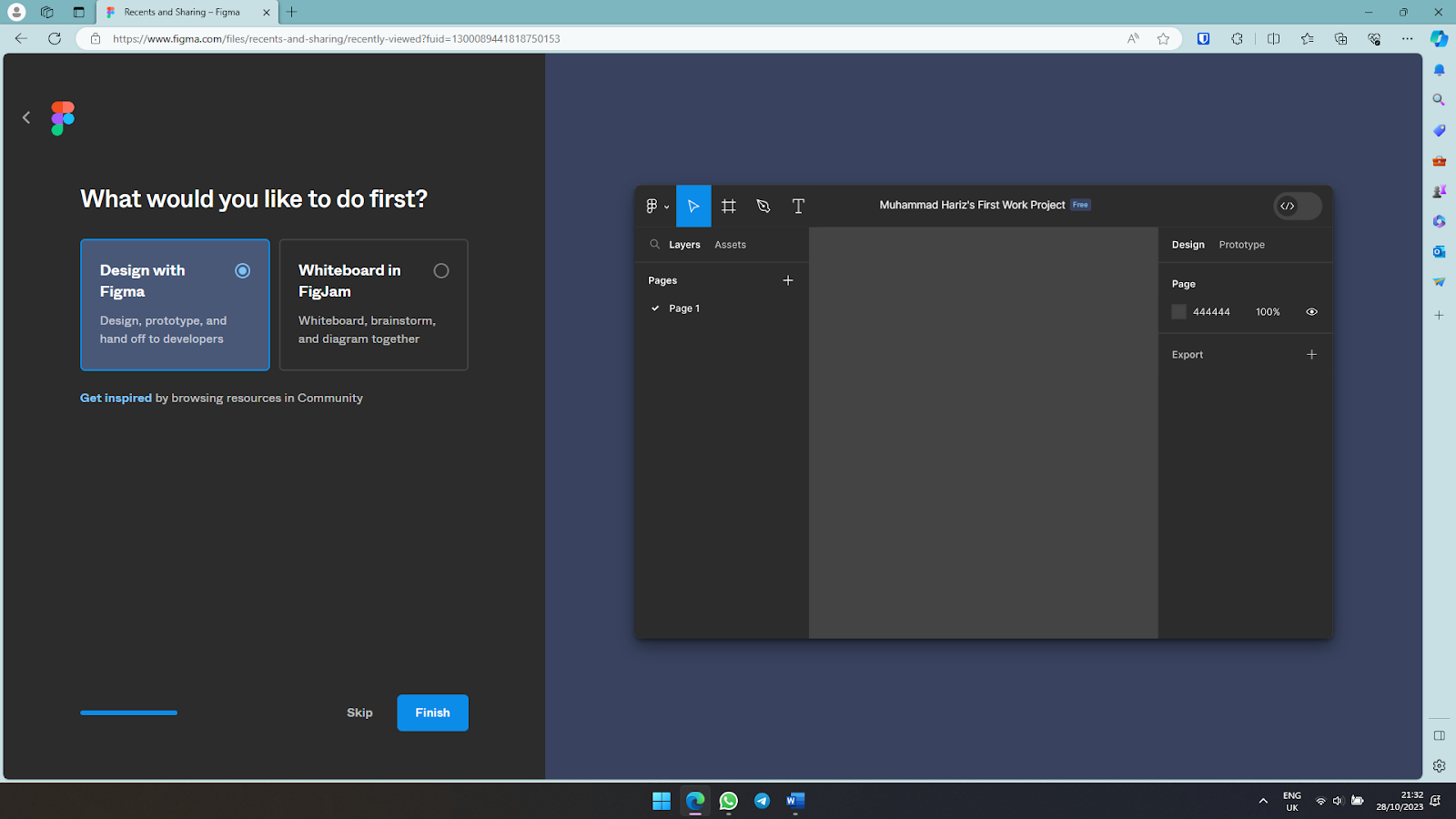
Okay, you then will be taken to this section, where you can choose to try designing right away or sketch and plan things on the Whiteboard. Either of the two is fine—they’re just tutorials and simple tours on the layout in Figma. But, feel free to skip them if you don’t want to try them out.
Step #2: Create a file to experiment on.

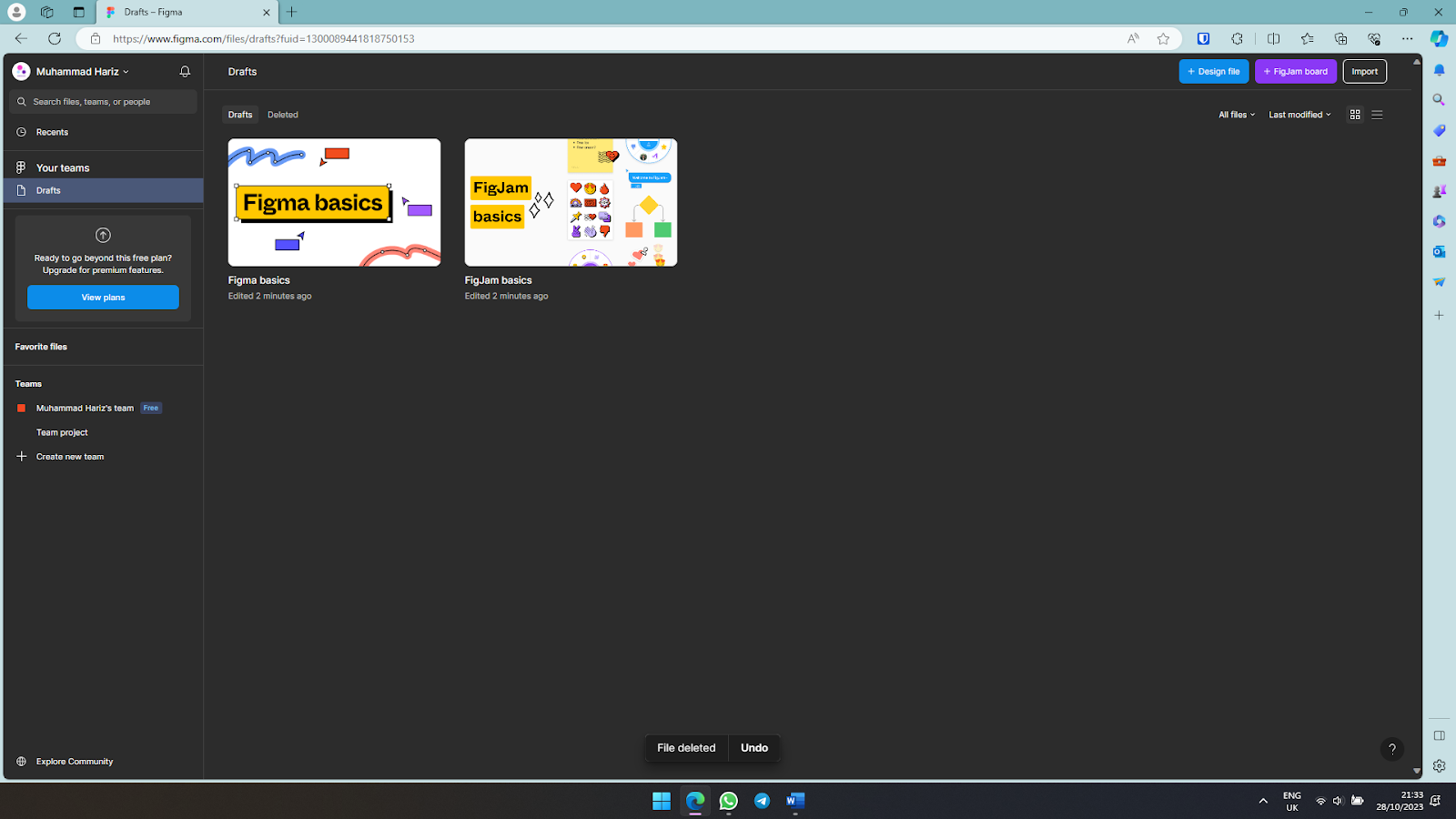
This is the home page of Figma. If you were trying things out on either Figma or FigJam before, you can click on the tab in the upper-left corner, and click “Back to files” to return you to this menu.
Now, all we need is just to create a file. Click on the “+ Design file” button in the upper-right corner of the menu. It’ll take you to a blank canvas.

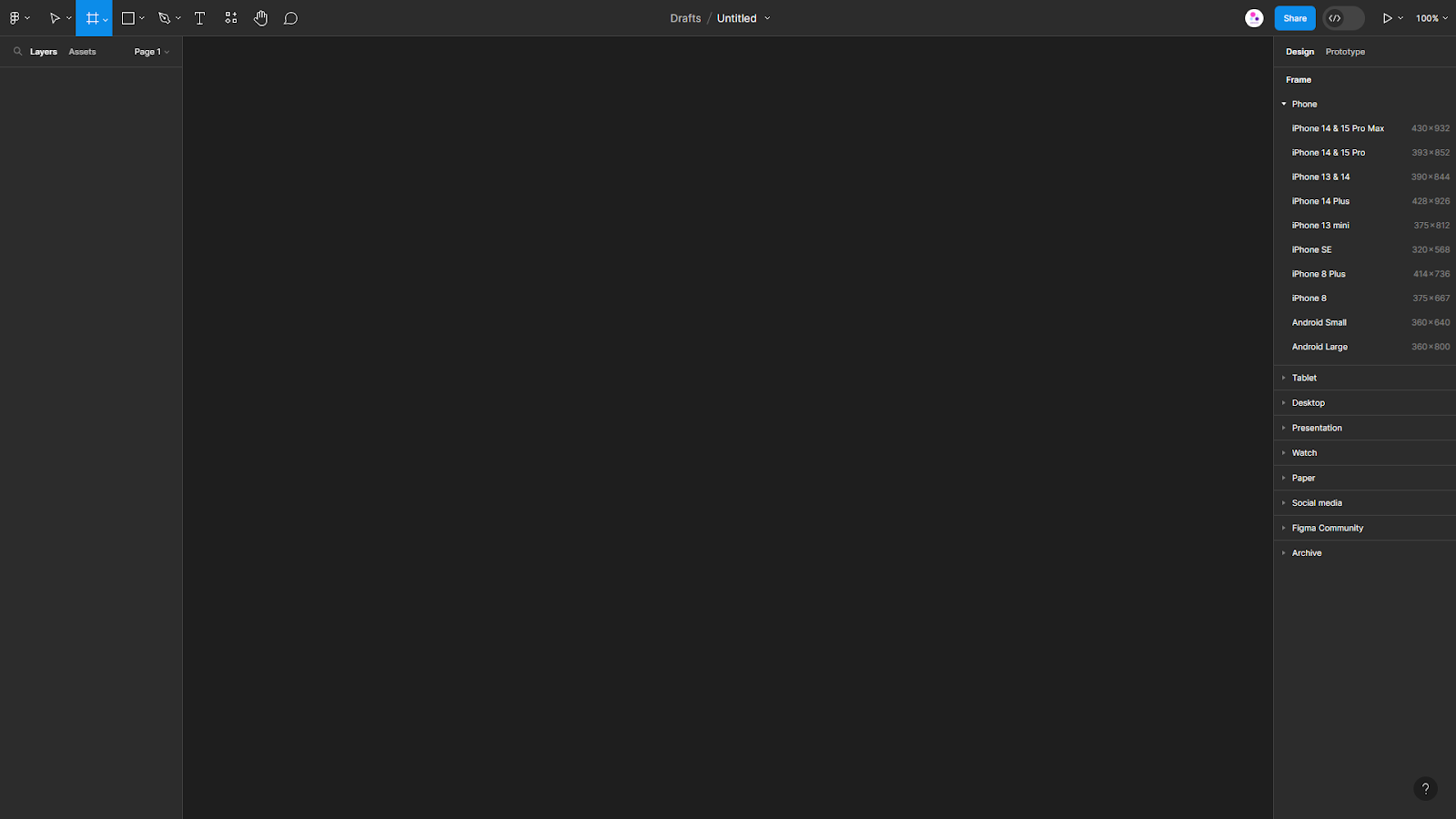
Here’s where the fun begins. It’s empty, literally. You will need to create a canvas before we start designing. Click on the region tools in the upper left corner of the screen (the one that looks like a # icon).


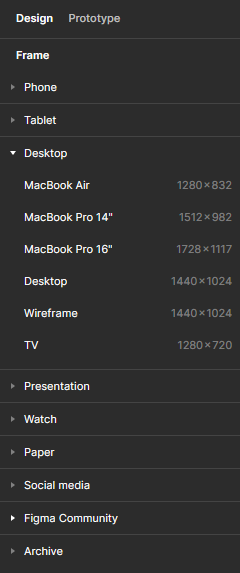
Once you’ve clicked on the button, there’s a plethora of canvas options for you to pick to design on. We’re designing a home page for a website, so let’s pick “Desktop” under the “Desktop” drop-down menu on the right tab.

And just like that, we have our first canvas to start designing. To pan and drag the canvas around, use your middle mouse button.
To zoom in and out, hold the CTRL/Cmd key, then use the scroll wheel. Otherwise, press the “+” or “-“ key on the keyboard (while holding the CTRL key). This would be helpful to move around the canvas to focus on one thing at a time.
Alternatively, you can click on the hand tool in the upper-left corner of the tab and hold the left click to drag the canvas around.
Step #3: Experiment with all the given tools.
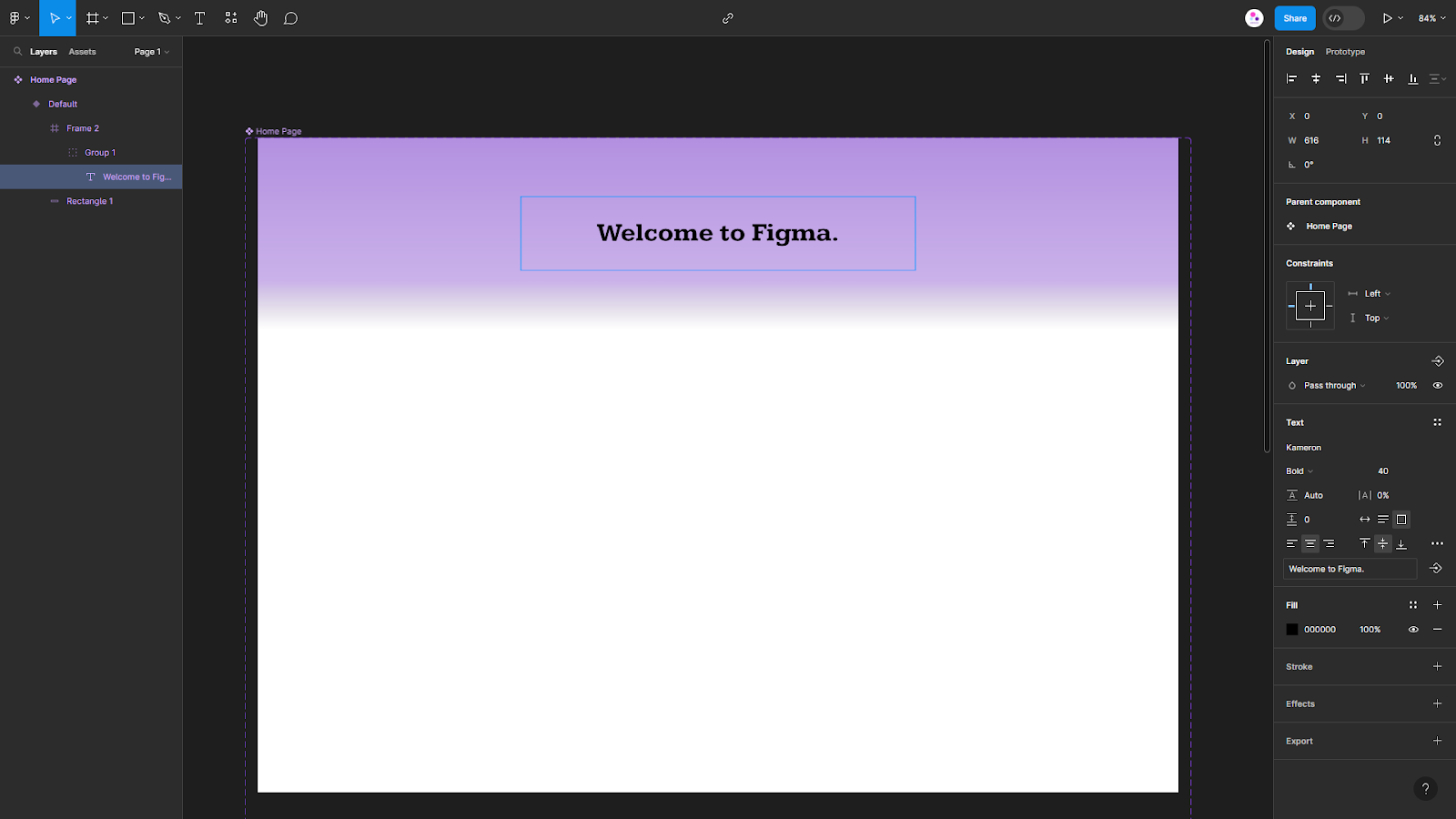
There are multiple tools in Figma for you to try out. Go ahead and try experimenting with the tools. I suggest creating a header by selecting the rectangle tool on the upper-left corner and making a box at the top of the canvas.

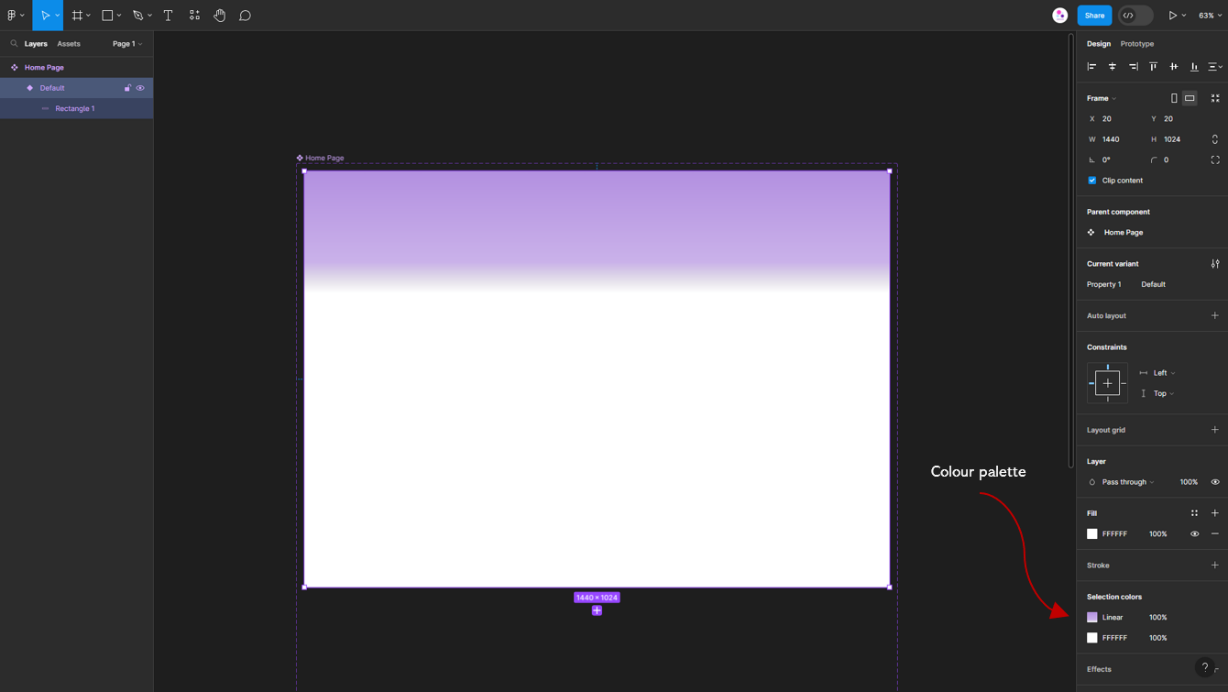
Once you have created a box at the top of the canvas, if the box is highlighted, there should be a drop-down menu on the right toolbar, where all the properties of the box can be adjusted. You can click on the colour palette highlighted by the arrow to adjust its colour.

From here, notice how my box was a gradient in colour. There are two options you can choose, solid or gradient colour at the top bar. If you choose gradient, you can add one, two, three, or as many additional colours as you wish to adjust its gradience.
How about the text tool? You can also add texts in Figma and craft some catchy phrases or words to attract your desired audience.

Either click on the text tool icon or press the ‘T’ button on your keyboard when the cursor isn’t highlighting any objects on the canvas. Then the cursor should turn into ‘+’—this means you can click and drag the cursor to create a text box on the canvas.
Or, you can just click anywhere in the canvas while you have the text tool highlighted to create a text box regardless. Either way works.

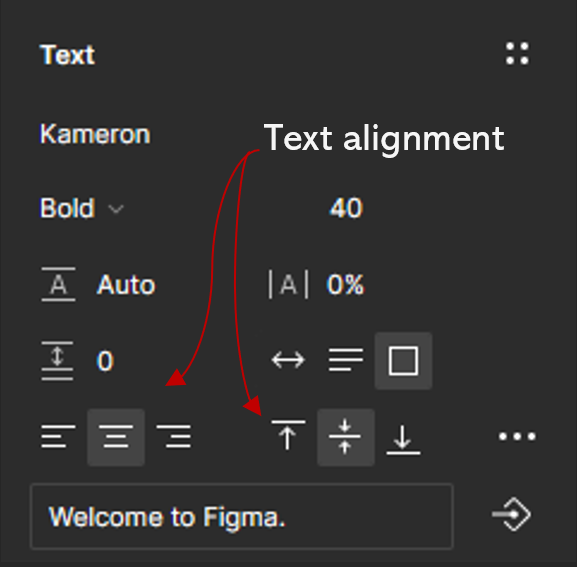
Again, all the properties to adjust your text are on the right side of the screen. From the properties menu, you can adjust the font type, its alignments, size, colour, and other things that might just suit your needs to make it look good. But for now, let’s stick with the basics and just make it look as tidy as you can.

I suggest aligning your text to the centre of the text box, and dragging the text box anywhere on the screen (I choose to place it in the middle of the heading, but feel free to place it anywhere you like).
Now just feel free to do whatever you want with the tools, and we’ll get to adding pictures.
Step #4: Add some pictures.
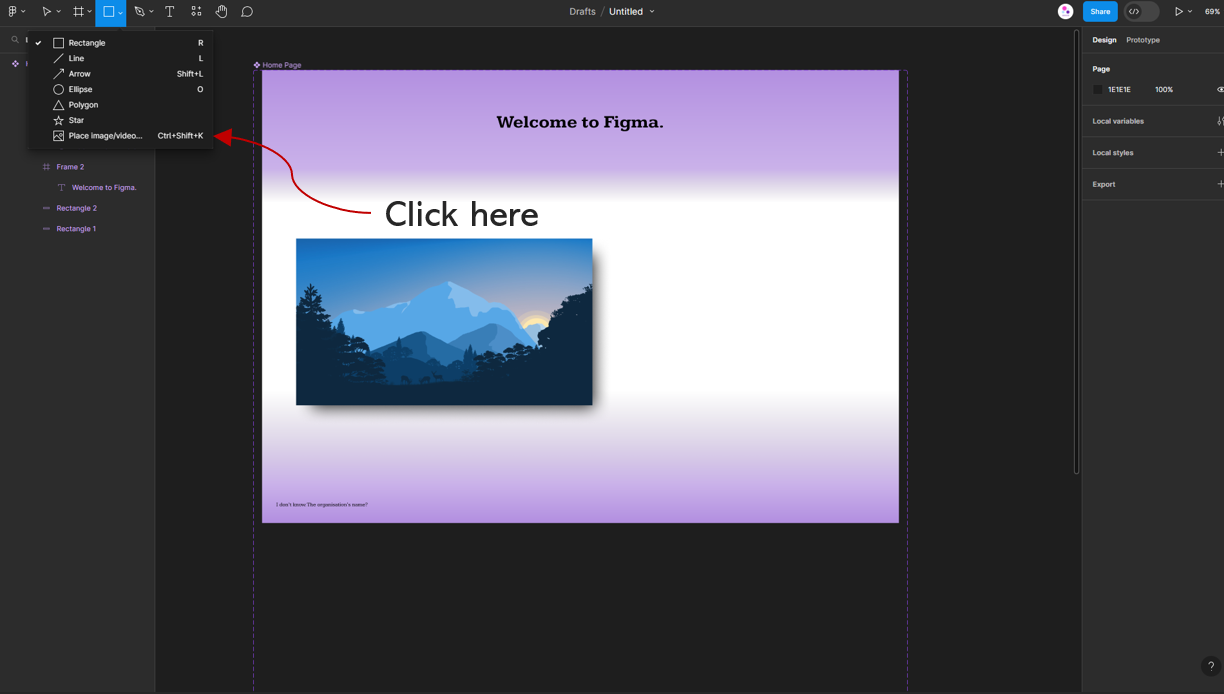
The poster would look dull without any graphics, so let’s add some pictures. To begin, click on the drop-down arrow on the rectangle tool in the upper-left corner of the screen.

Alternatively, you can use the shortcut CTRL + Shift + K.
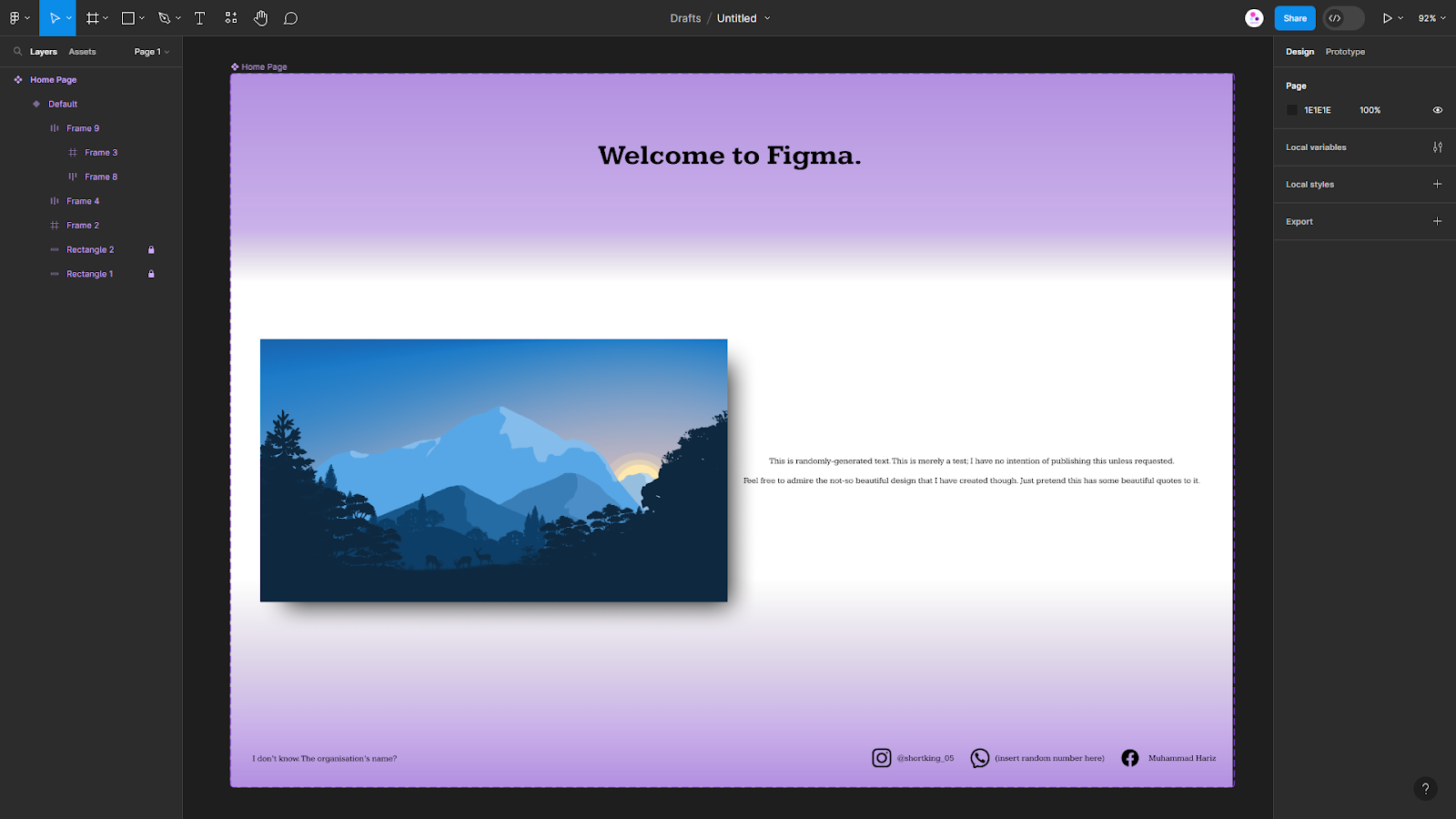
It’ll take you to the file explorer. Find the picture you want to add to the canvas and click “Open”. Once it’s added, adjust the size, proportions, and other things you need using the properties menu on the right side of the screen.
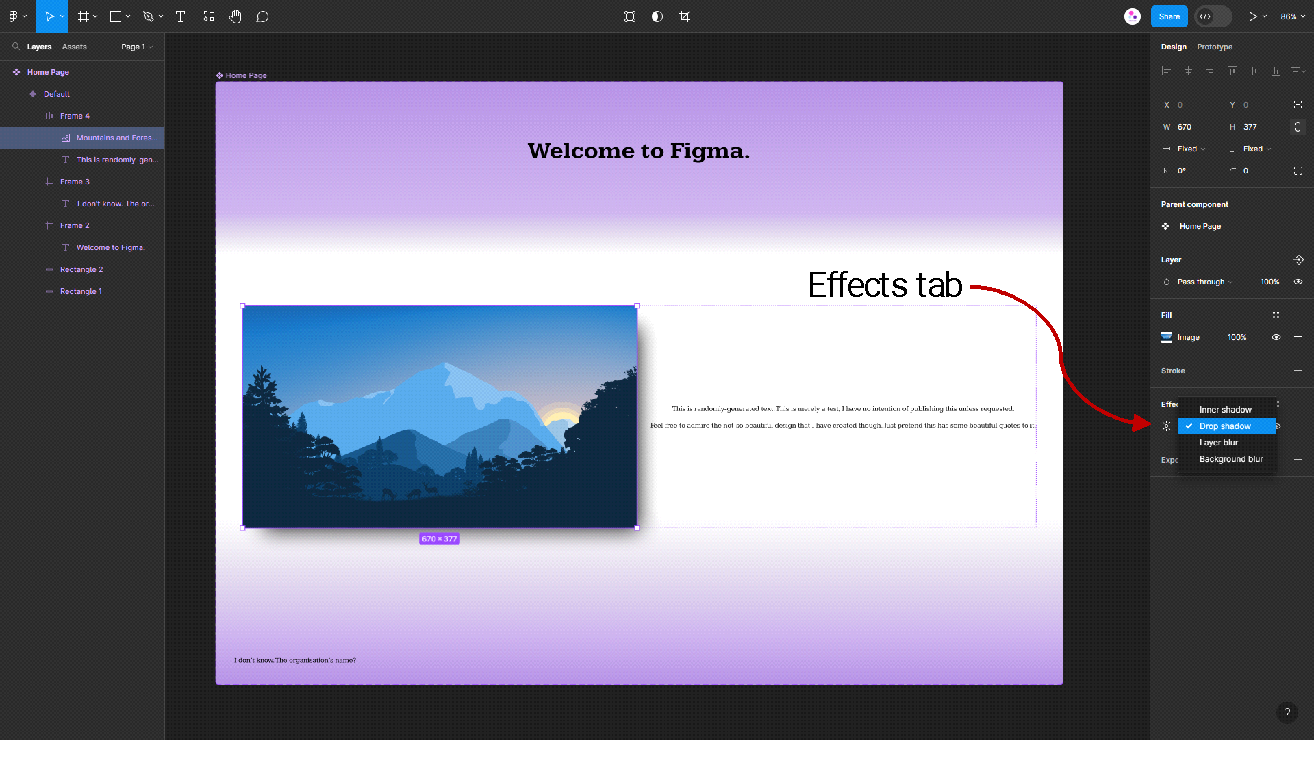
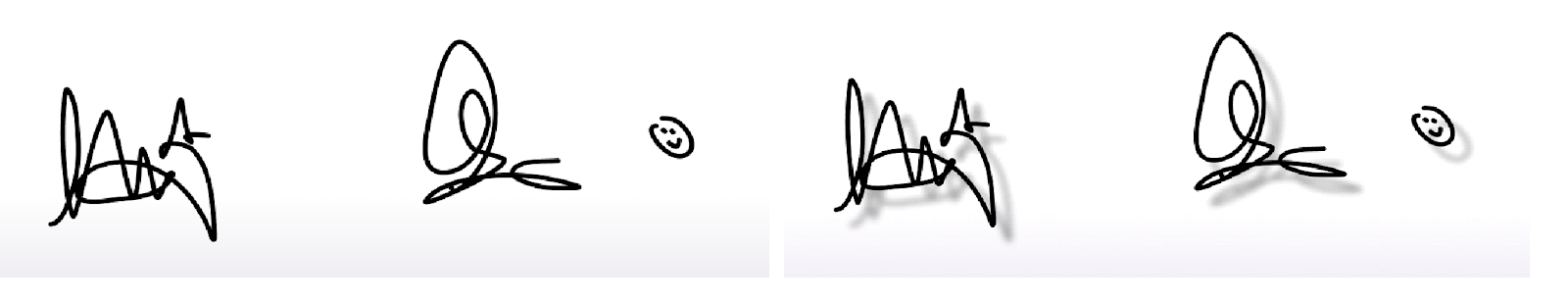
You can also add some effects to the picture as well. Under the ‘Effects’ tab in the properties menu, there’s a drop-down bar that has a selection of effects you can use to add inner shadow, drop shadow, layer blur, or background blur to enhance the overall look of your design.

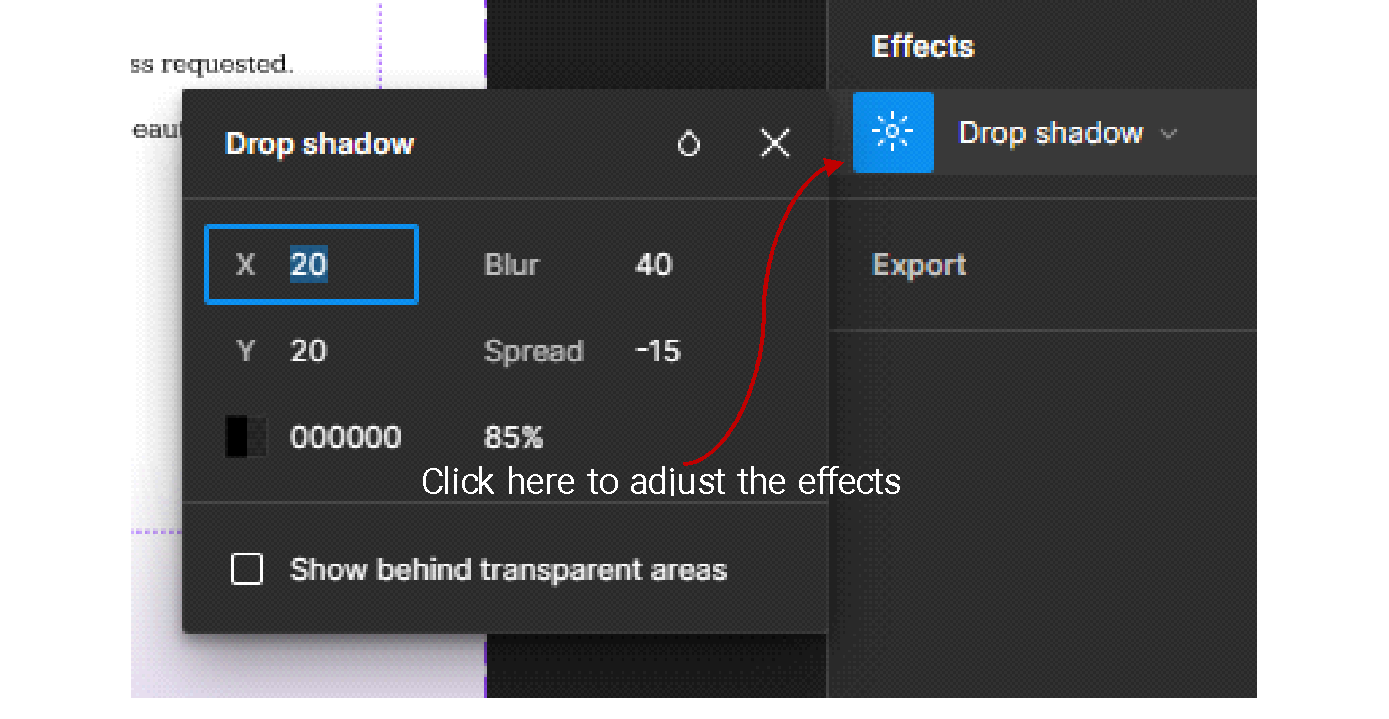
Of course, there are options to adjust these effects too. Feel free to do so to make sure it looks just right. Click on the icon on the left of the effects selection list to adjust them.

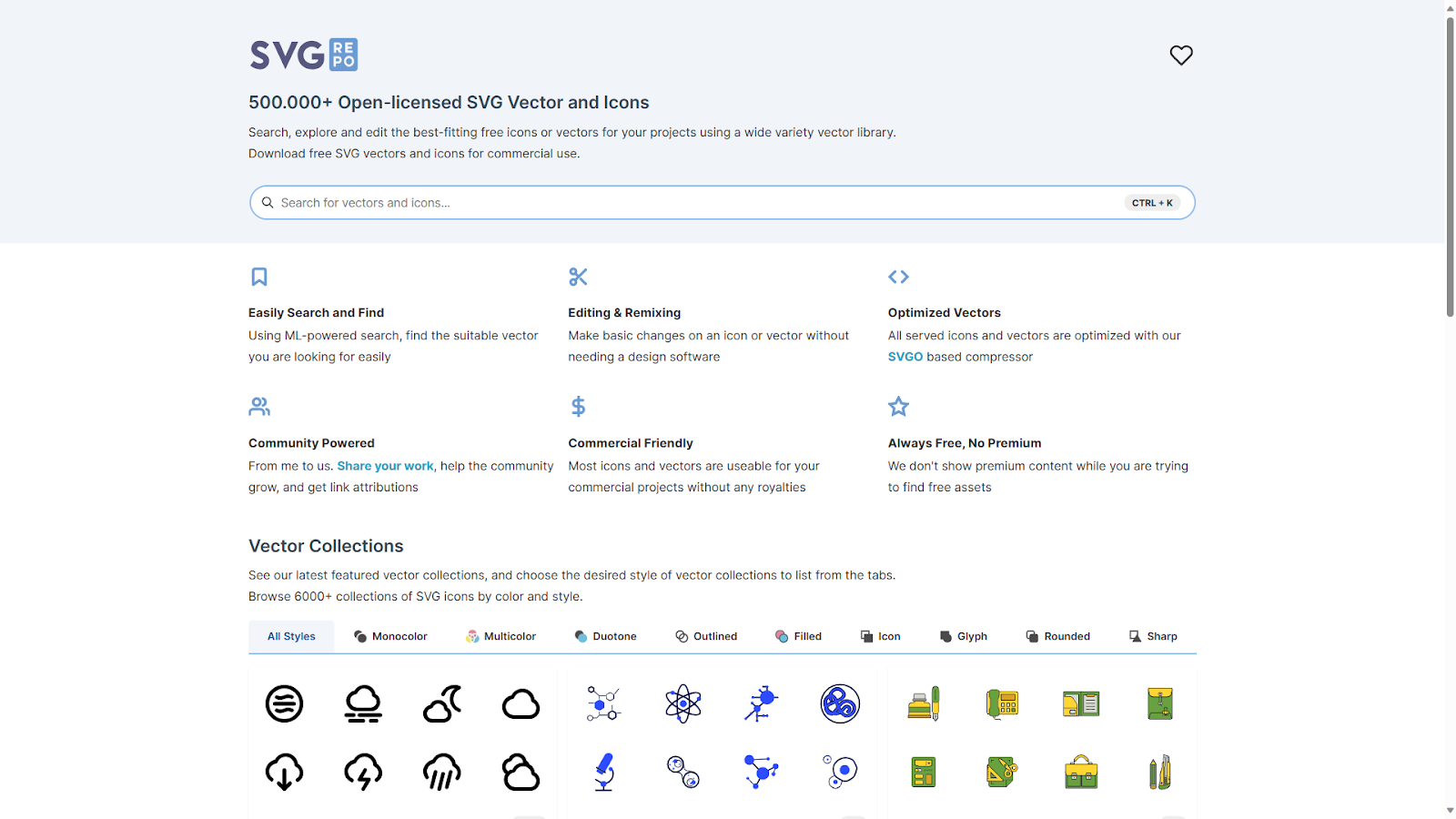
Oh, you can add vector images in Figma, too. That would help a lot in making your poster look official. There are plenty of websites that offer royalty-free vector images, but the go-to website for me would be “svgrepo”.

Find any vector image you need, copy/download and paste them into Figma. I would suggest just copying directly from the website because then you wouldn’t have to download and do triple amount the of work you need just to paste the images.

Step #5: Draw something if you want to.

Just like any other tool in the upper-left corner, just click on the pen tool (or pencil) to draw on the canvas.
It’s pretty much self-explanatory. Again, if you click on any of the drawings you have made, there are options on the right menu to adjust the properties of the objects.

Once you’re done having fun with the pen tool, it’s time to wrap up your poster.
Step #6: Finalise and export your poster.

If you’re good to go, it’s time to export your poster.
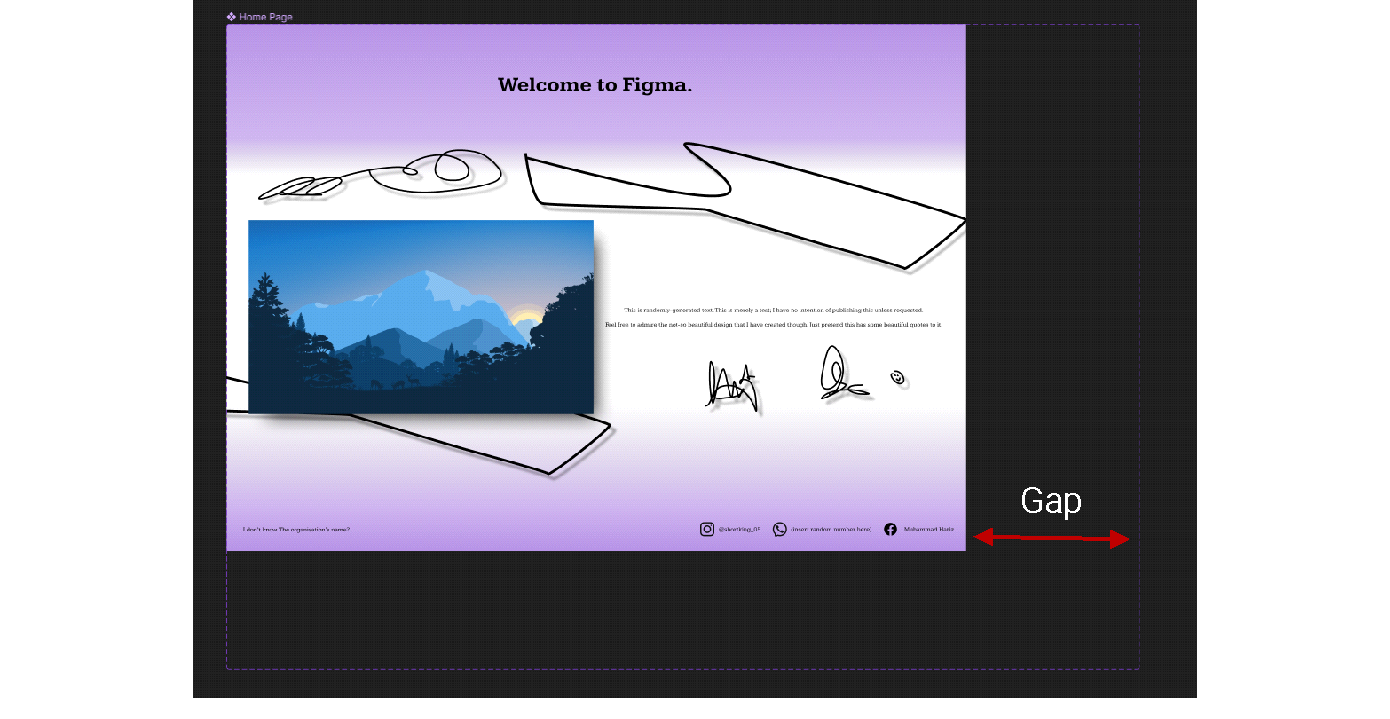
Make sure the frame fits with the poster (don’t leave any gaps between the frame and your poster). Normally, you wouldn’t have issues with this, but if it did, it’d look like this:

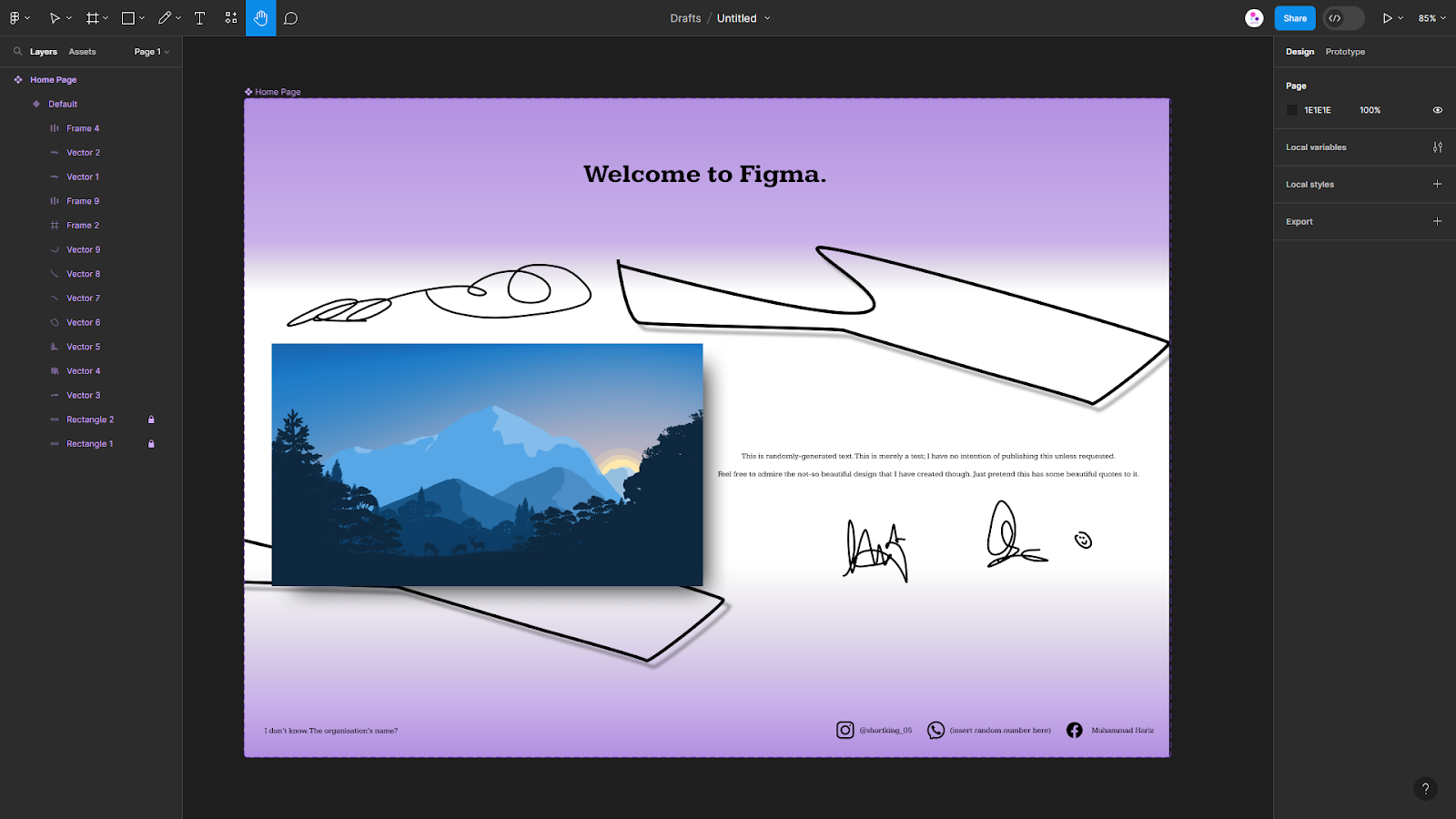
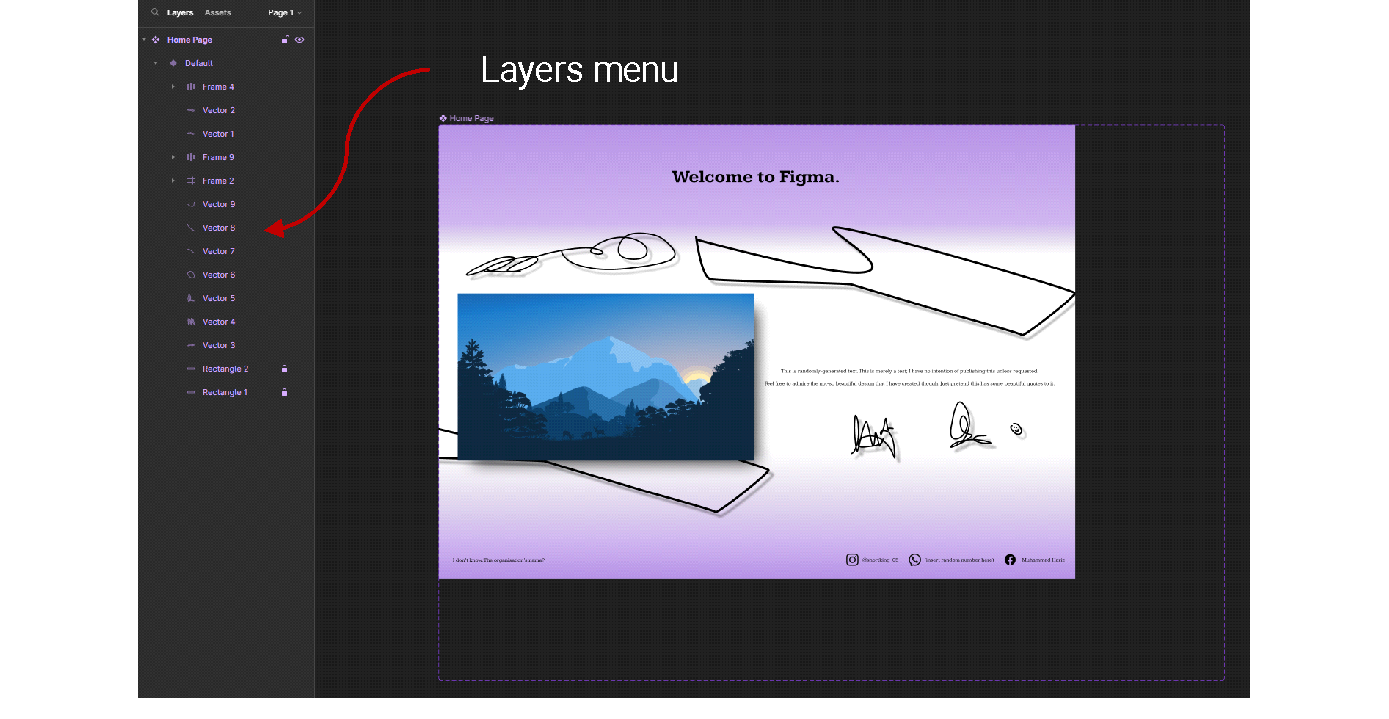
If such an issue happens, this is where the layers come in handy. The frame is located at the topmost layer, which covers everything underneath. The poster, the picture, the doodles, text boxes—everything is under this frame. So we need to fix the frame.

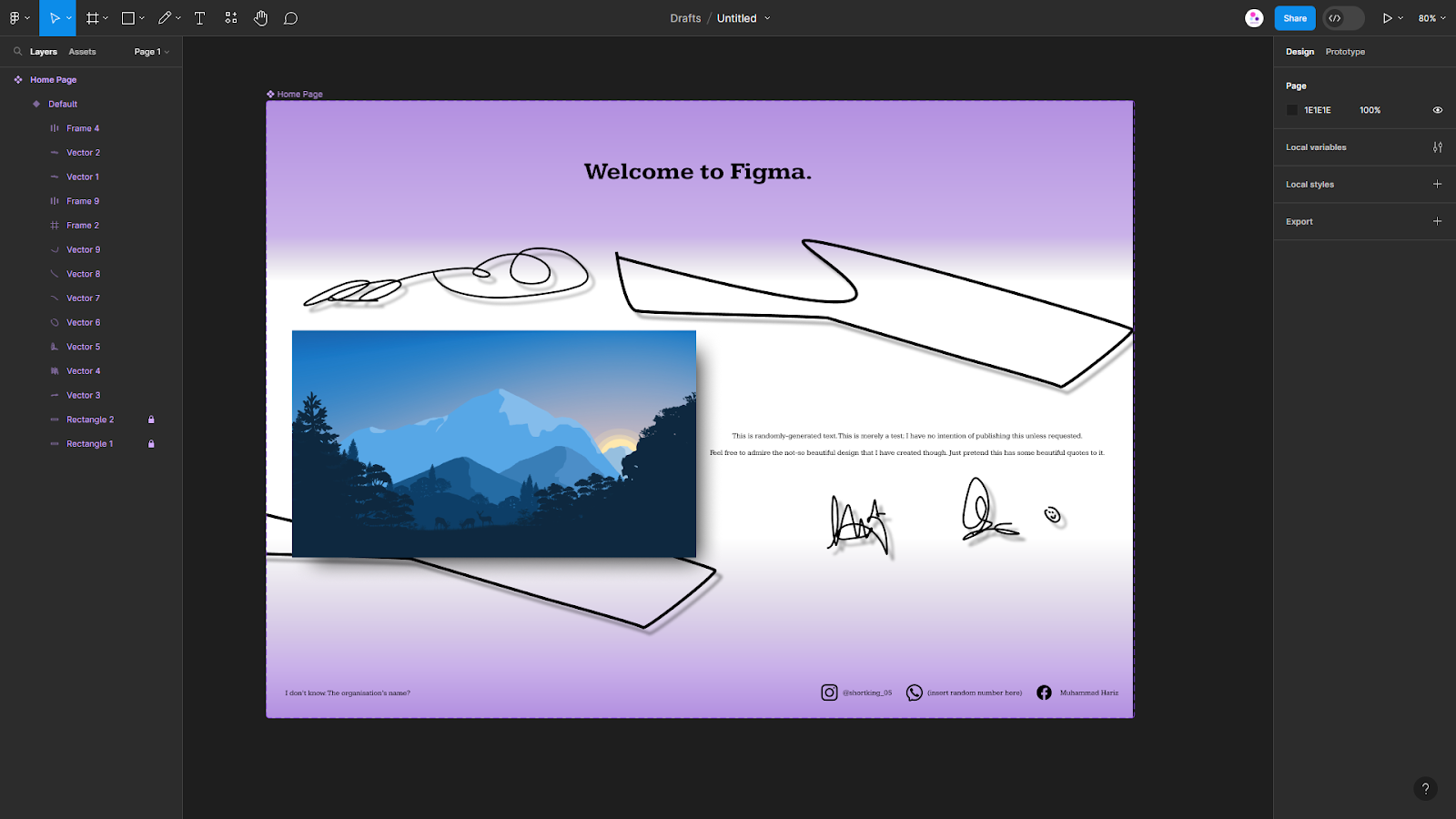
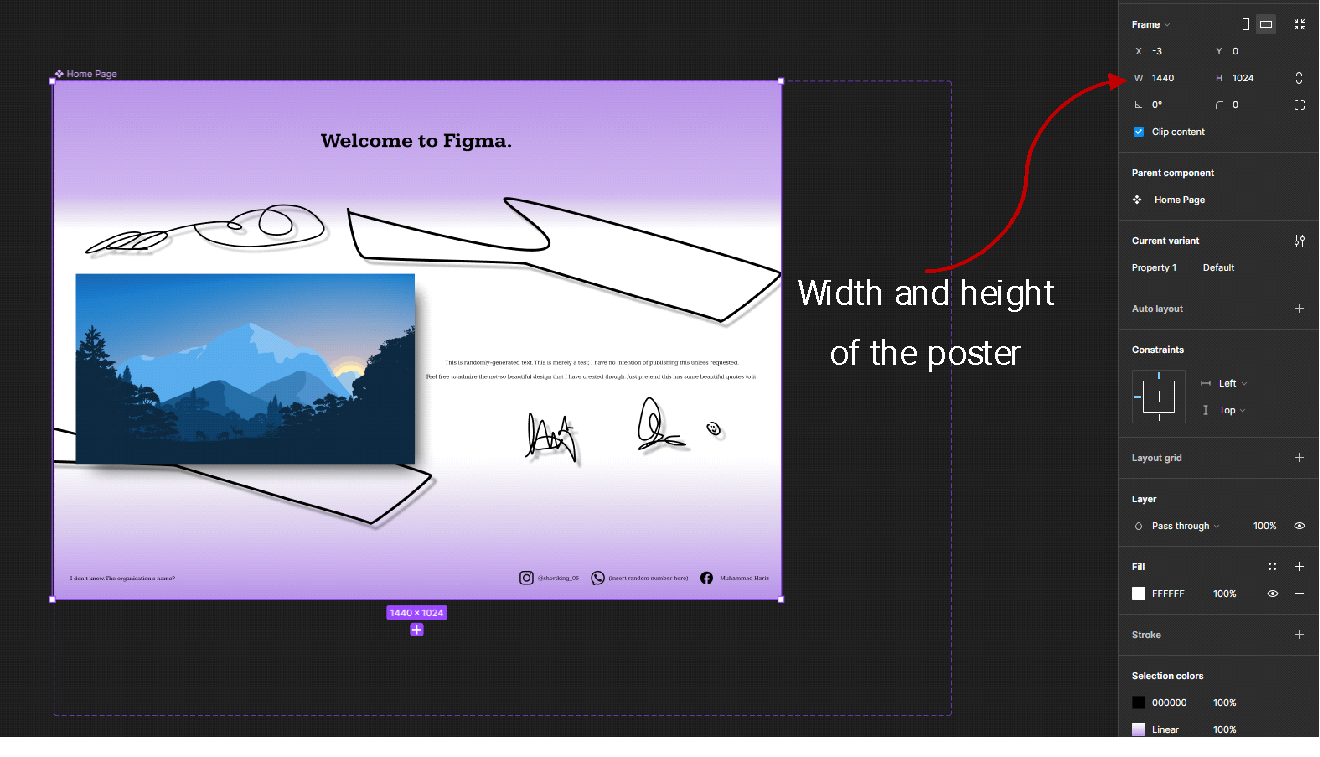
Click on “Default”. This should highlight our poster. Focus on the properties menu on the right—this is where we need to copy the width and height of the poster to paste on the frame.

Copy both the width and height (1440×1024 px). Now get back on the layers menu on the left and click the topmost layer (for me, I renamed it to “Home Page”).

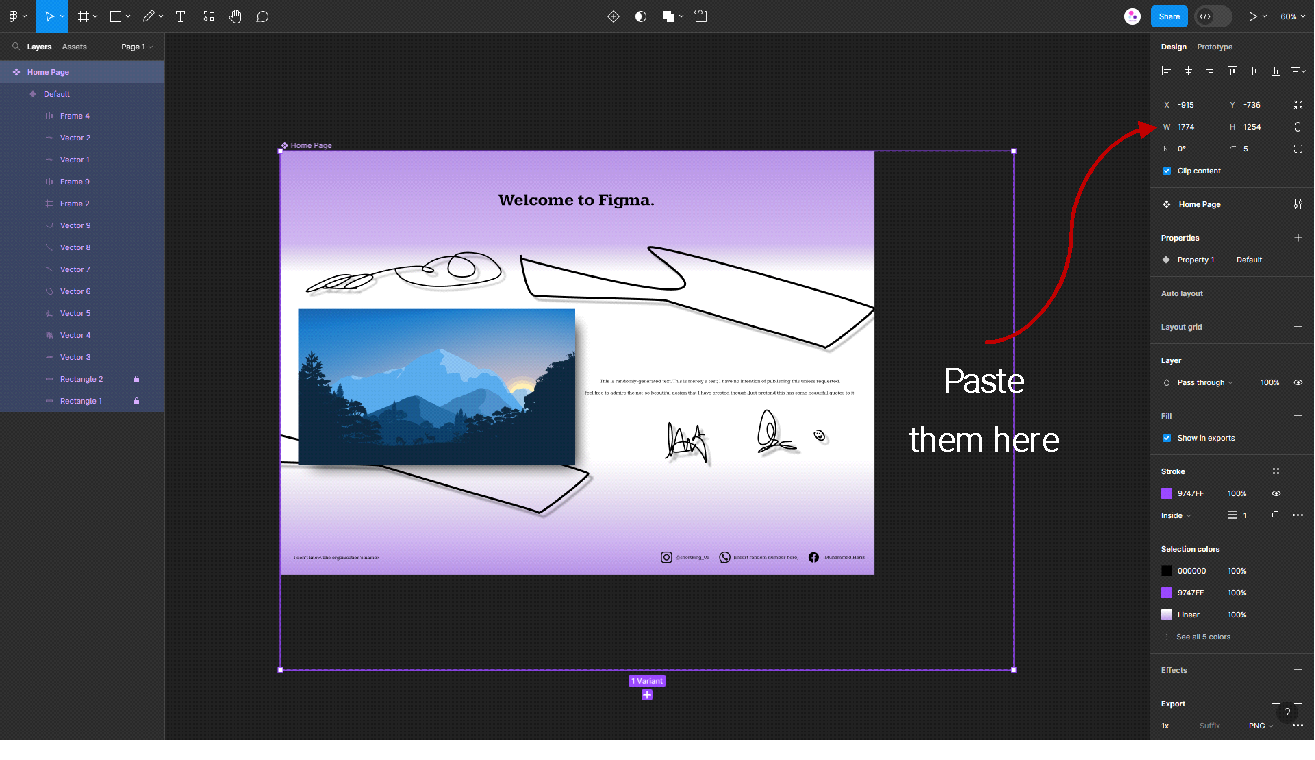
Now, paste the numbers copied earlier to the exact same place where you copied the width and height of the poster earlier. It should look like this:

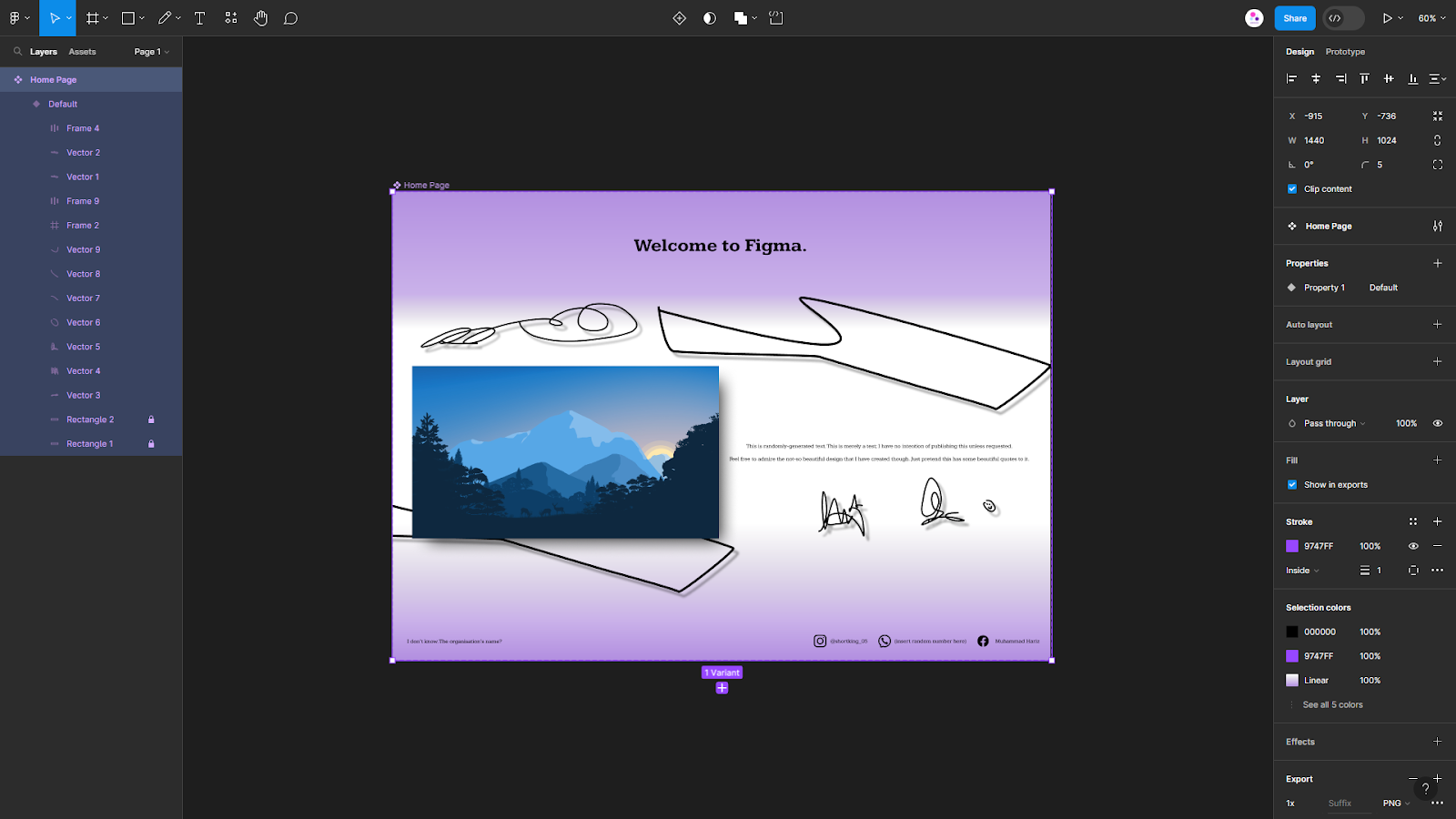
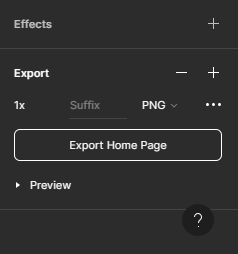
Now we’re ready to export it. Click on the topmost layer (the frame), then focus on the properties tab on the right. If you scroll down, you should be able to see the ‘Export’ tab. Click on it, and you will see options before exporting your poster.

The “1x” refers to the size of your exported project. The larger the number, the bigger your exported poster will be, so just stick to 1x for now. On the right, there’s an option to export it to “PNG”, or any other format like “JPG”, “PDF”, or “SVG”. Since it’s a poster, I’d recommend exporting it to a JPG or PNG file.
Once you’re ready, click on “Export (name of the layer)”. Your computer should automatically download the exported file into your file explorer.

I’m not proud of the work here, but hey—it’s a great tool. There is a lot more potential you can do than just design posters; designers use Figma to design user interfaces for websites and mobile applications. But of course, that would require actual expertise to know what you’re doing.
Regardless, if you find this tool entertaining, feel free to explore more and see what else you can do. Who knows—maybe you have unlocked skills never knew existed. Have fun, and we’ll catch up at another time.




I’m thoroughly captivated with your keen analysis and superb writing style. The knowledge you share shines through in every piece you write. It’s clear that you put a lot of effort into researching your topics, and this effort does not go unnoticed. Thanks for providing such detailed information. Keep up the great work! https://rochellemaize.com
I am genuinely amazed by your deep insights and stellar ability to convey information. Your depth of knowledge clearly stands out in every piece you write. It’s clear that you invest a great deal of effort into researching your topics, and this effort does not go unnoticed. We appreciate your efforts in sharing this valuable knowledge. Keep up the great work! https://www.elevenviral.com
I’m truly impressed with your profound understanding and stellar way of expressing complex ideas. Your depth of knowledge is evident in each paragraph. It’s clear that you put a lot of effort into understanding your topics, and the results is well-appreciated. Thanks for providing this valuable knowledge. Keep on enlightening us! https://www.elevenviral.com
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
This was beautiful Admin. Thank you for your reflections.
I like the efforts you have put in this, regards for all the great content.
You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Great beat ! I would like to apprentice while you amend your web site, how could i subscribe for a blog site? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear concept
Thanks for posting. I really enjoyed reading it, especially because it addressed my problem. It helped me a lot and I hope it will help others too.
Marcel Powers
I really got into this article. I found it to be interesting and loaded with unique points of interest. I like to read material that makes me think. Thank you for writing this great content.
Very educating story, saved your site for hopes to read more!
When visiting blogs, i usually discover a very good content like yours
Interesting website, i read it but i still have a few questions. shoot me an email and we will talk more becasue i may have an interesting idea for you.
I am really loving the theme/design of your web site. Do you ever run into any browser compatibility problems? A few of my blog readers have complained about my website not working correctly in Explorer but looks great in Chrome. Do you have any tips to help fix this issue?
Immigration Lawyers?[…]the time to read or visit the content or sites we have linked to below the[…]?
Immigration?[…]the time to read or visit the content or sites we have linked to below the[…]?
When visiting blogs, i usually discover a very good content like yours